こんにちは、元ヨガインストラクターのもこです😊
WEBデザインの勉強を日々頑張っています。
私がいま学習に使っている書籍の中に、「WCBカスタマイズチャレンジ」という
サイトのカスタマイズチャレンジ企画があるのですが、
その企画にチャレンジしています♪
この記事では、CHAPTER6-13・ギャラリーサイトのカスタマイズをご紹介します🌸

見てもらえたら嬉しいです♪
私が勉強に使っている書籍はこちら↓
ここから楽天市場とAmazonで購入できます🌸
カスタマイズのお題設定
今回私が設定したお題はこちら🌸
・Photographerがイタリアを訪れた時に写真を紹介するサイト。シンプルで落ち着いたイメージ。
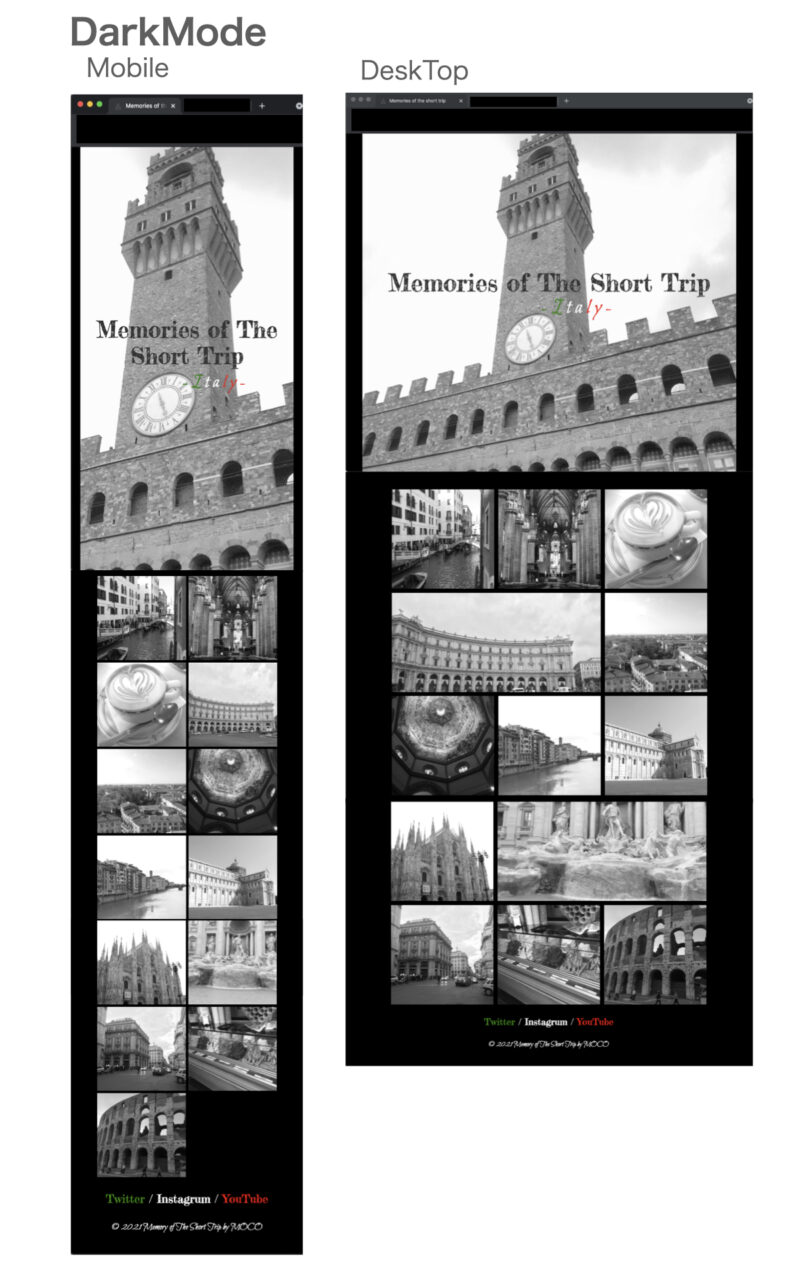
作成したギャラリーサイトはこちら
下のリンクから作成したサイトを見ることができます😊
写真は私がイタリア旅行に行った時のものを使ってみました🇮🇹

デザインのポイント

写真が主役なので、デザインは落ち着いた感じにまとめました。
イタリア旅行の写真ということで、見出しの文字とfooterのSNSリンクのカラーを
イタリアの国旗の色にして、
視覚からもイタリア旅行の写真であるとわかるように工夫をしました😊
苦労したところ
写真にカーソルを当てた時に拡大するのですが、
後ろの写真の前に表示をされるようにcssを書くのが難しかったです。
ダークモードにも対応させる必要があることを想定して作ったので、
暗い背景も写真や文字が見やすいように色を選ぶのに時間がかかりました。

最後に

これで、#WCBカスタマイズチャレンジがすべて終わりました🌸
初心者の状態からカスタマイズにチャレンジして、
全部で5つの異なるサイトのカスタマイズができました✨✨
ひとつひとつ作成するのにすごく時間がかかりましたが、
いろんなジャンルのサイトをカスタマイズできて、すごく勉強になりましたし、
表現の幅が広がったなと思います😊
この企画にチャレンジしてみてよかったです♪

作ったサイトを見てくださり、ありがとうございました🌸
カスタマイズした他のサイトはこちらの記事でご紹介しています😊
見てもらえたら嬉しいです🌸